-
[JAVASCRIPT]문자메시지 전송 API / Coolsms언어/Javascript 2023. 6. 26. 18:23
1. CoolSMS 가입
a. coolSMS에 회원가입을 해준다.
https://console.coolsms.co.kr/credentials
b. 가입하면 300포인트를 즉시 제공한다.
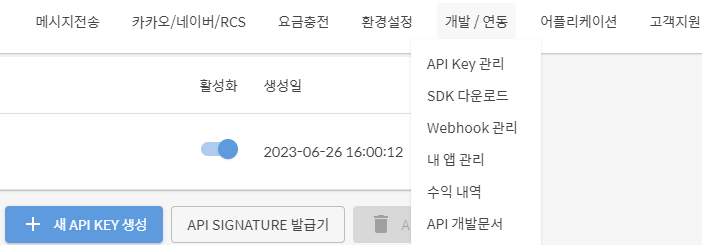
c. 우측 상단 개발/연동 에 API Key 관리에 들어간다

d. 새 API KEY 생성

2. CoolSMS API 불러오기
phone.js(API활용 JS)
import coolsms from "coolsms-node-sdk"; const mysms = coolsms.default; export function checkPhone(phoneNo) { if (phoneNo.length < 10 || phoneNo.length > 11) { console.log("에러발생"); return false; // 해당 함수를 종료시키면 메인함수 실행을 못해서 return false로 처리 } else { return true; } } export function getToken() { const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0"); return result; } // 여기가 API 사용하는 부분 export async function sendSMS(phoneNo, result) { const API_KEY = API_KEY; const Secret_KEY = Secret_KEY; const SMS_SENDER = 내 핸드폰번호; const messageService = new mysms(API_KEY, Secret_KEY); const res = await messageService.sendOne({ to: phoneNo, from: SMS_SENDER, text: `인증번호는 ${result}입니다`, });index.js (phoneNo, result 받아오는 js)
import express from "express"; import { sendTokenToSMS, checkPhone, getToken } from "./phone.js"; import swaggerUi from "swagger-ui-express"; import swaggerJsdoc from "swagger-jsdoc"; import { options } from "./swagger/config.js"; import cors from "cors"; const app = express(); app.use(express.json()); //.use는 get&post 모두에서 작동한다 app.use(cors()); app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerJsdoc(options))); app.post("/tokens/phone", function (req, res) { // 들어온 값 확인하기 const phoneNo = req.body.number; // 1. 휴대폰 번호 자리수 맞는지 확인하기 const isValid = checkPhone(phoneNo); if (isValid === false) return; // 2. 인증번호 6자리 만들기 const token = getToken(); // 3. 핸드폰 번호에 인증번호 전송하기 sendTokenToSMS(phoneNo, token); res.send(phoneNo); }); app.listen(3000);HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>SMS보내기</title> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> function zzz() { // 1. 입력한 휴대폰 번호 가져오기 const phoneNo = document.getElementById("myphone").value; console.log("나의 핸드폰번호", phoneNo); // 2. 해당 핸드폰 번호로 인증번호 API요청하기 axios .post("http://localhost:3000/tokens/phone", { number: phoneNo }) .then((res) => { document.getElementById("status").innerHTML = res.data; }); } </script> </head> <body> <span>휴대폰 : </span> <input id="myphone" type="text" /> <button onclick="zzz()">인증하기</button> </body> </html>3. 중요정보 .env로 분리
반드시 필요한 절차는 아니나, git이나 공유를 하게되는 경우 중요한/민감한 정보는 따로 빼는게 좋다.
JS파일이 속한 동일한 경로에 .env 파일을 생성한다.
.env
API_KEY=ABCDEFG(따옴표없이) Secret_KEY=ABCDEFG(따옴표없이) SMS_SENDER = 내번호
.gitignore 파일에 .env 추가 (이로써 git에 안올라간다)

API 받아오는 부분(sendSMS()) 수정
export async function sendSMS(phoneNo, result) { const API_KEY = process.env.API_KEY; const Secret_KEY = process.env.Secret_KEY; const SMS_SENDER = process.env.SMS_SENDER; const messageService = new mysms(API_KEY, Secret_KEY); const res = await messageService.sendOne({ to: phoneNo, from: SMS_SENDER, text: `인증번호는 ${result}입니다`, }); }터미널에서 해당 파일의 위치로 들어간다음 해당 명령어로 라이브러리 설치
yarn add dotenvindex.js 에서 dotenv import하기
import 'dotenv/config'이렇게하면 함수 내에서 process.env.키값 으로 밸류를 불러올 수 있다.
 반응형
반응형'언어 > Javascript' 카테고리의 다른 글
[node.js] Error: Cannot find module 'express' 에러 (0) 2023.07.03 [Javascript] Import 중괄호 유무/ Export / Export Default (0) 2023.06.30 [Javascript / 자바스크립트]nodemon 자동 restart가 안될 때 / 실시간 반영안될 때 (0) 2023.06.23 [VSCode] 터미널에서 명령어가 작동하지 않을 때 해결방법 | 매개 변수 이름 'xxx'과(와) 일치하는 매개 변수를 찾을 수 없습니다. (0) 2023.06.20 [자바스크립트 Javascript]배경에 이미지 넣기 (0) 2023.06.20