-
[워드프레스] 네이버 지도 첨부하기 (소스놀이터 플러그인 사용)워드프레스 2023. 4. 25. 17:53
1. sourceplay - navermap 플러그인 다운

2. ncloud에서 API 클라이언트 값 가져오기
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com

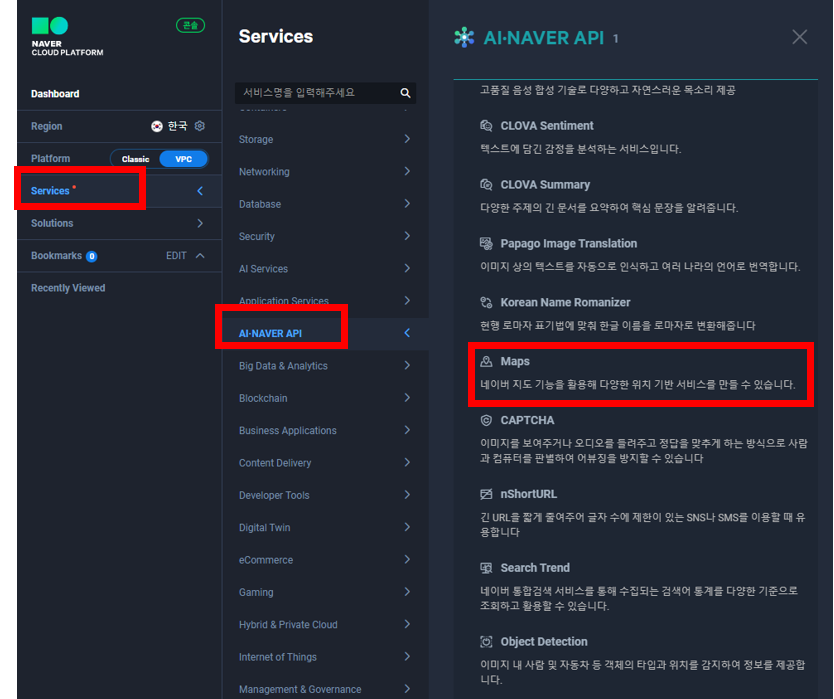
Services > AI.Naver API > Maps
원래 네이버지도는 네이버개발자에서 사용할 수 있는 무료 API였는데, 2019년 말부터 클라우드로 들어온것같다.
그래서 이것저것 등록해야할 절차가 많다.

네이버 맵스 가격 / 네이버 맵스 요금

이용횟수에 따라 금액이 측정되는데, 내가 사용할 것은 3,000,000건이 안나올 것 같긴해서 안심하고 신청.
이거하느라 네이버 클라우드 처음 사용하는데 새로운 플랫폼사용이 재밌다. AWS아이디어를 많이 차용한듯하다.

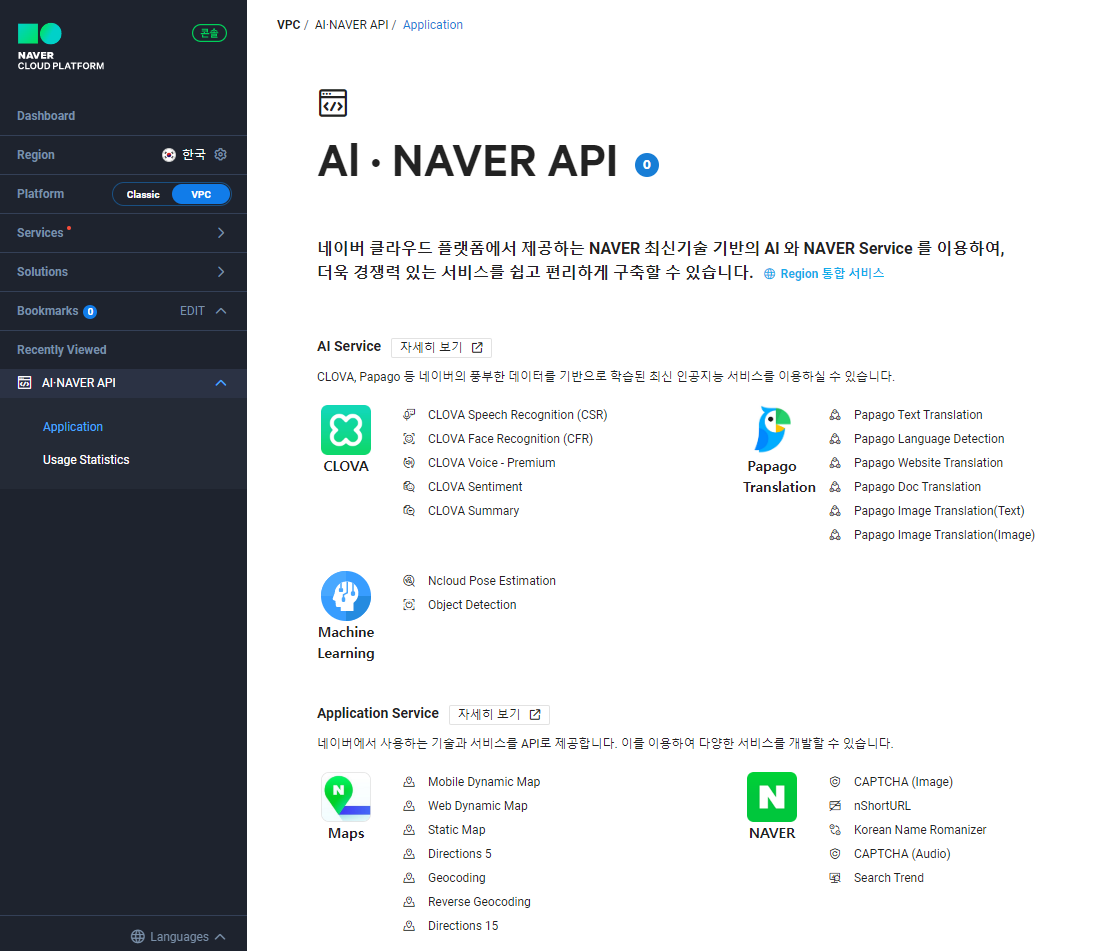
여튼 여기까지 왔음.

+Application 등록 선택

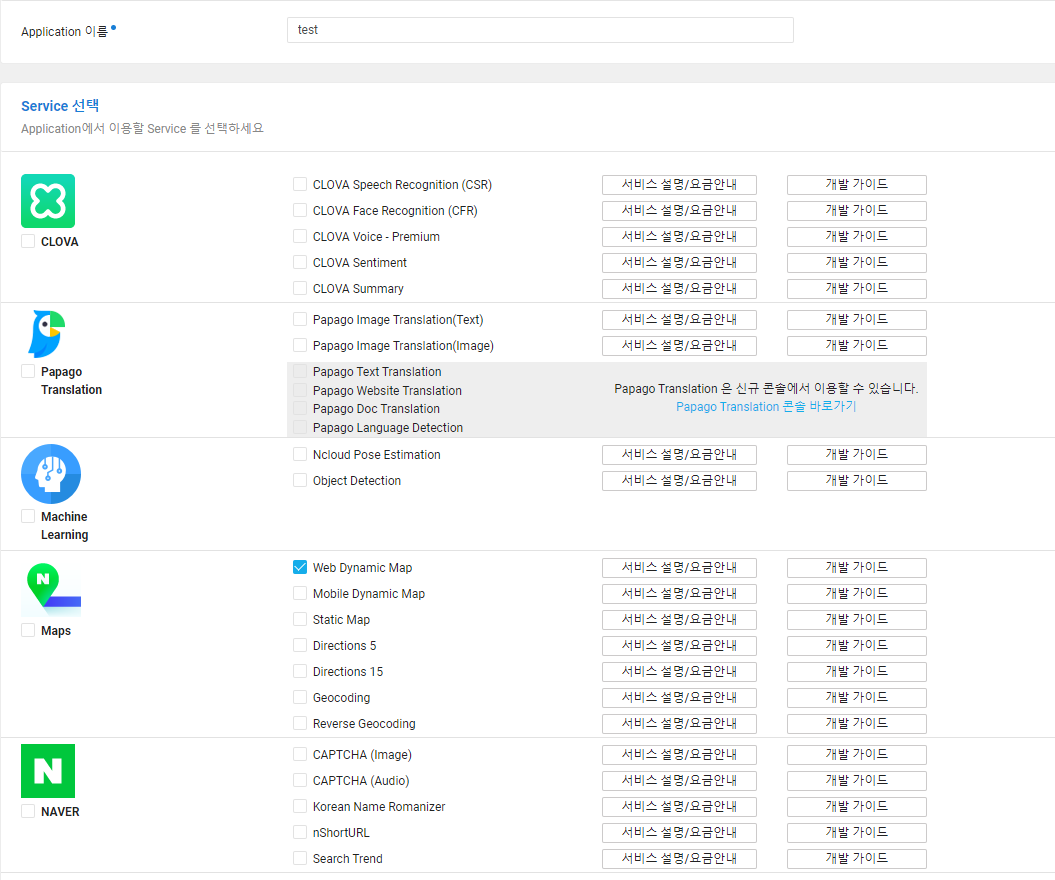
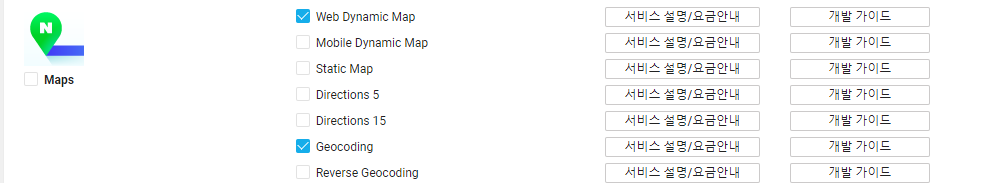
Application 이름 설정한 뒤 Web Dynamic Map을 선택했다.
여기서 무엇을 선택하느냐에 따라 아래에 적어줘야하는 환경들이 달라진다.
Geocoding도 추가해준다.

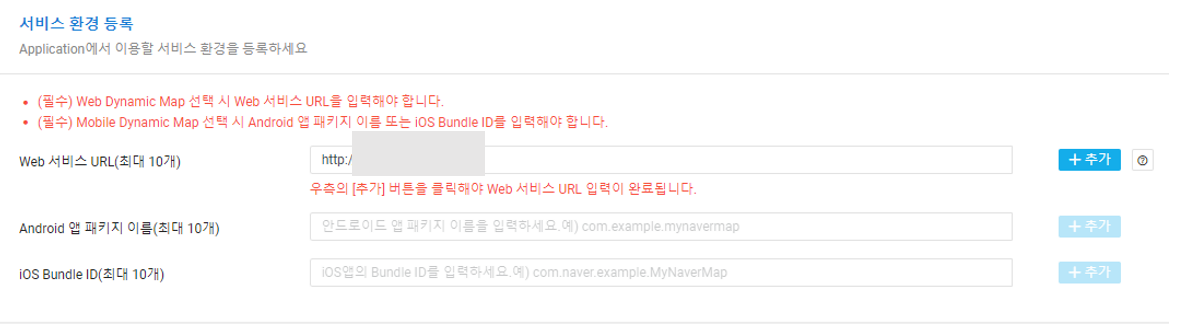
아래에 Web 서비스 URL에 본인 URL 적어준뒤 우측 '추가' 버튼 클릭 > 등록
그럼 페이지가 Application으로 넘어가면서 이게 뜬다.

인증정보 선택 클릭하면 Client ID가 나온다.

이렇게 !
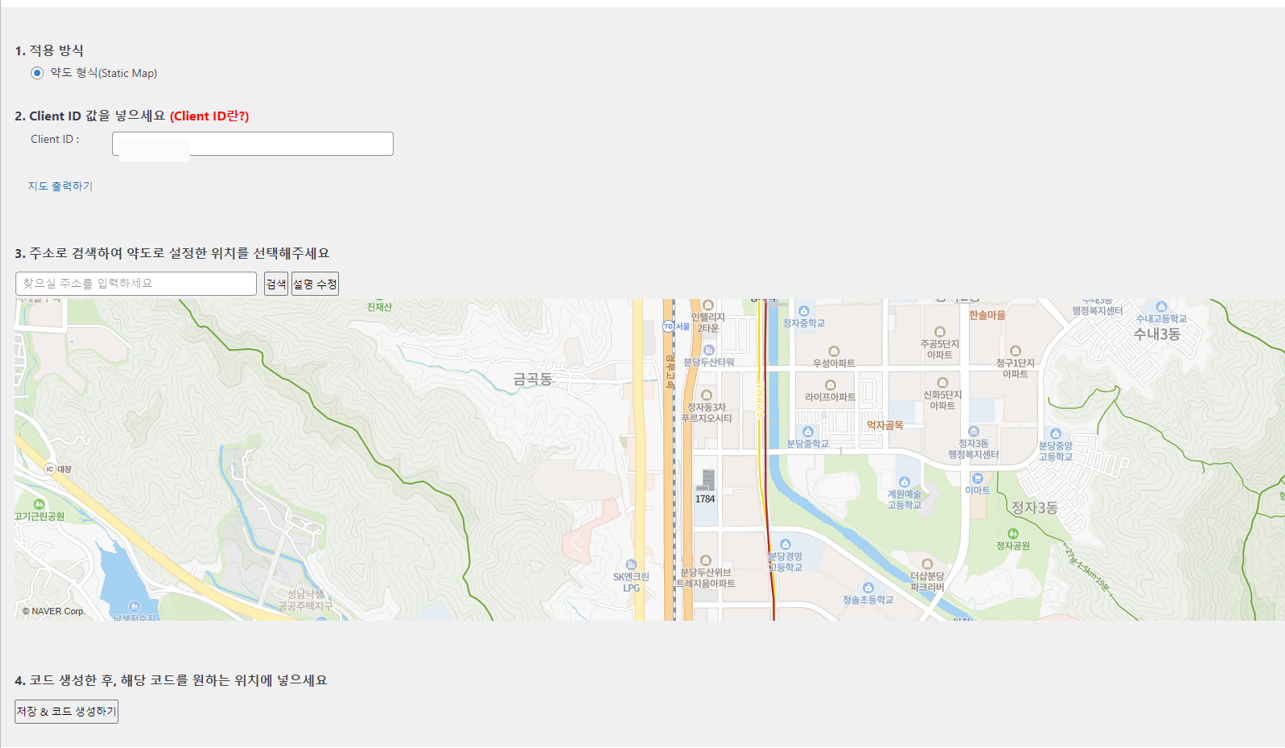
여기있는 Client ID입력

ID값을 넣으면 지도가 등장한다.

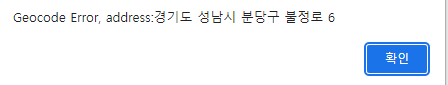
근데 주소에 넣고 싶은 주소를 넣으면 해당 에러가 발생한다.

Geocoding이 선택되어있지 않으면 발생하는 에러다.
다시 가서 확인해보자.

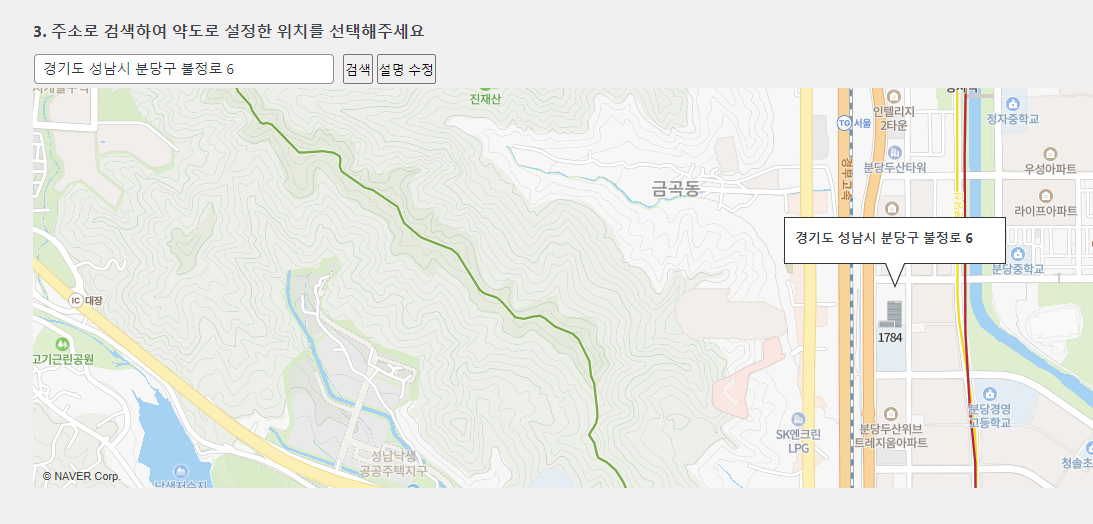
지오코딩까지 선택해주면 위치 검색시 이렇게 위치가 찍힌다 !
다만, 상호명이 아닌 주소로 찍어야한다.

'설명 수정' 버튼을 통해 주소로 되어있는 말주머니 안의 텍스트를 변경해준다.

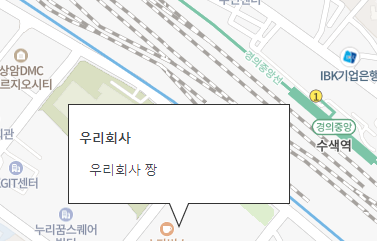
그럼 이렇게 변경된다.

저장&코드생성하기 누르면

페이지 상단에 shortcode가 나온다. 복사한 뒤 페이지에 삽입한다

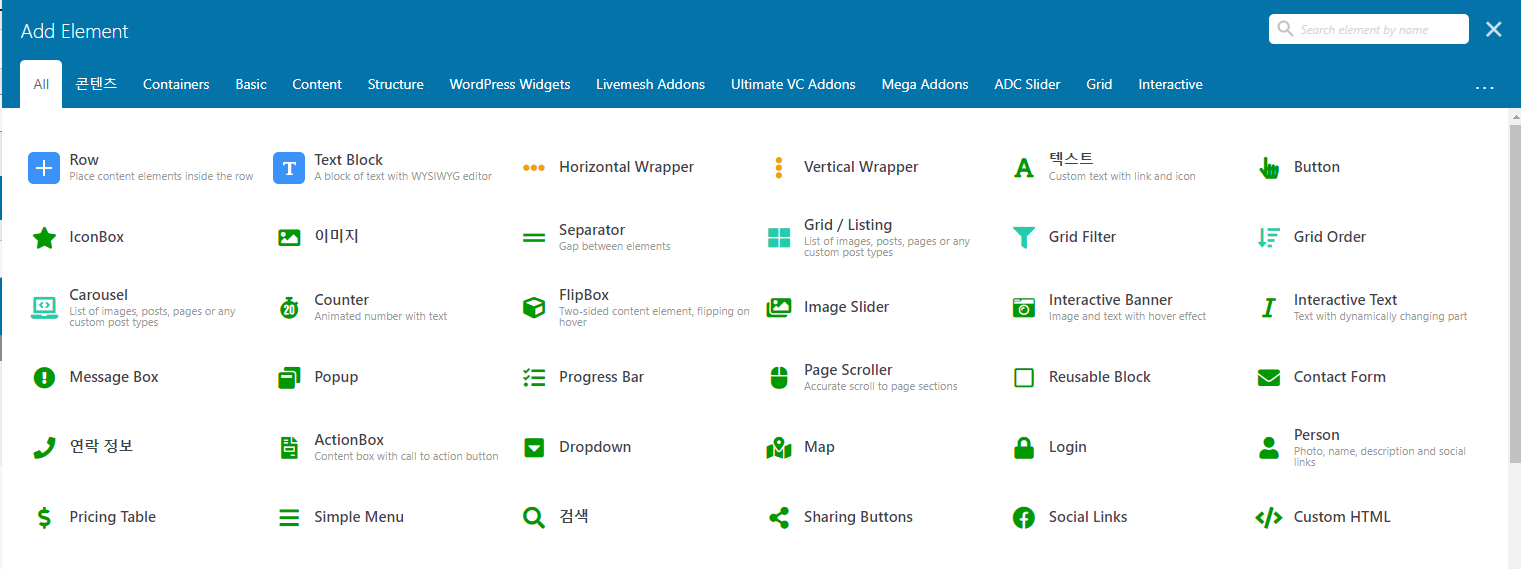
. 나는 WPBakery 위젯을 사용하고 있어서 Custom HTML 을 선택한 뒤 여기에 붙여넣었다.

결과는 요렇게 내가 원하는대로 출력이 되었다 !
개발자분께서 직접 설명해주시는 영상도 있다.
반응형'워드프레스' 카테고리의 다른 글
[워드프레스]탭별로 url 달리하기 (0) 2023.04.28 [워드프레스] 플러그인 없이 전화번호 클릭시 실제 전화연결하기 / 전화기능 추가 (0) 2023.04.26 [워드프레스]testimonial 순서정렬 (0) 2023.04.21 [워드프레스] Text Block 줄간격 줄이기 (0) 2023.04.20 wordpress (0) 2023.03.21